Webflow review: Is it right for you ?
Webflow offers powerful design tools and resources like Webflow University, but its complex interface and limited direct support may challenge new users.

Our Verdict
Our Verdict
Webflow is a dynamic web design and development platform designed for both designers and developers. It offers a visual editor that allows users to create websites through a graphical interface rather than coding. This intuitive design tool closely resembles traditional design software, making it easier for users to visualize and implement their ideas. One of Webflow’s standout features is its ability to produce responsive designs that automatically adjust to various screen sizes, ensuring a seamless experience across devices. The platform also includes a built-in content management system (CMS), enabling users to manage and update content efficiently without touching the code.
 Pros
Pros
- CMS capabilities
- Responsive design
- Visual design tool
- Hosting and performance
 Cons
Cons
- Content migration
- Limited plugin ecosystem

Integrated CMS
YesResponsive design
YesVisual design interface
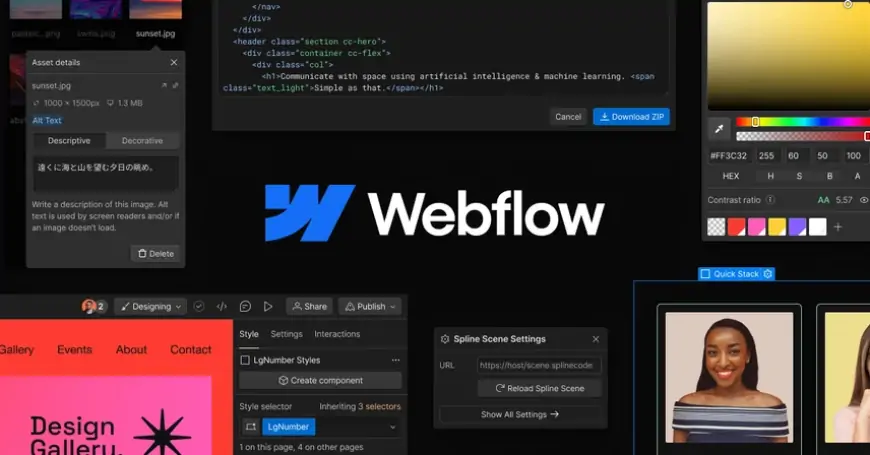
Webflow’s visual editor allows users to design websites without writing code.Webflow is a website builder tailored for web developers and professionals. Its editor offers exceptional precision and grants full access to a vast library of user-generated content. However, the platform is less accessible for those without web design experience, which can be a drawback. As a responsive website builder designed for designers, Webflow’s editor is more refined and precise than many other platforms, allowing users with design expertise to create high-quality websites. This makes it a popular choice among web designers who seek a platform that is fully customizable without needing to delve into extensive coding. While Webflow is a website builder, it offers a level of customization and power comparable to platforms like WordPress. However, similar to WordPress, Webflow can be challenging for beginners. In our 2023 evaluation, Webflow received a 3.4 out of 5 overall. Despite its top-tier design capabilities, it can be difficult to navigate for users without a background in web development.
Webflow combines classic, precise design tools with a user-friendly interface that doesn’t entirely rely on coding. Most of Webflow’s user base consists of web developers who often create and share tools, themes, and features that other Webflow users can download and integrate into their own sites. This community-driven approach is a unique aspect of Webflow, providing support for new users, though having some web development knowledge is still beneficial.
In the past, platforms like WordPress and Drupal were the go-to choices for web developers building websites for clients. Today, modern website builders like Wix, Shopify, and Squarespace have made web creation accessible to everyone. Webflow occupies a middle ground, blending traditional web development capabilities with the ease of use found in modern platforms.
Webflow pricing
Webflow positions itself as a more advanced website builder, offering users greater creative control, which might lead you to expect higher prices. However, Webflow is actually more affordable than some of its competitors. For instance, its entry-level website plan starts at $14 per month, compared to Wix and Squarespace, which start at $16 per month. For ecommerce, Webflow’s Advanced plan is priced at $212 per month, while Shopify’s equivalent costs $299.
The downside is that many of the features included in Webflow’s plans may not be necessary, wanted, or easily used by the average user. For example, the Basic plan provides 10,000 logic flows per month but lacks essential features like membership areas, scheduling tools, or email marketing capabilities. To access these desired features, you often need to download third-party software, which can cost up to $149, adding to the overall expense.
Due to these factors, our research rated Webflow’s value for money at just 2.3 out of 5. While the base price is relatively low, the average user may not find the included features particularly useful.
Webflow offers six pricing plans: three for websites and three for online stores. The prices listed on Webflow’s site are monthly rates based on an annual subscription. Webflow also provides a free plan that allows you to build and publish your site without hosting ads, unlike Wix’s free plan. However, you’ll have to use a less appealing webflow.io domain and won’t have access to advanced design tools or ecommerce features.
The most affordable paid option is the Webflow Basic plan at $14 per month, ideal for simple sites with basic elements like image galleries, contact forms, or menus. The $23/month CMS plan is designed for blogs and content-driven sites, while the $39/month Business plan targets businesses aiming to market and scale.
Webflow’s ecommerce plans range from the Standard plan for selling a few products at $29 per month, the Plus plan for bulk sales at $74 per month, to the Advanced plan at $212 per month for marketing and managing products on a global scale. There’s also an Enterprise option, available on a quote-by-quote basis, where Webflow assists in building your site and provides support throughout the process. This service is best suited for large businesses.
Webflow ease of use
Webflow struggles in terms of ease of use, earning just 2.1 out of 5 in our rankings—making it the lowest-rated website builder we've tested in this category. From our experience, the Webflow editor felt more advanced than we were comfortable with. While the platform clearly offers a lot of potential, especially when you see the user-generated content, we found that lacking web development knowledge made it difficult to fully leverage Webflow's capabilities.
For first-time users, we highly recommend going through Webflow’s tutorial. However, even with this guidance, some users may still find it challenging to get comfortable with the platform.
Webflow editor
Once you’ve completed the tutorial and chosen a template, you’ll enter Webflow’s editor. Don’t be surprised if it feels like you’ve accidentally opened Photoshop—Webflow’s editor bears a striking resemblance to the design software. Just like Photoshop, the editor offers a multitude of design options, which can be overwhelming. While web designers might find it exciting, those without design experience might feel intimidated.
Even with the onboarding tutorial, there’s a steep learning curve, and it’s not immediately clear how to perform many tasks. Webflow suggests thinking of your website as a series of boxes—a concept known as "The Box Model." This approach involves creating individual boxes for each element on your site, such as images, text, and buttons, and layering them to form the overall layout. While this method can help you visualize your site’s structure, the actual editing process can still be tricky. Ideally, editing should be the most straightforward part of building a website, but Webflow’s complexity can make this step more challenging than it should be.
For beginners, we recommend setting aside a few hours to familiarize yourself with Webflow before diving into the actual site creation process. It’s disappointing that a platform with so much potential like Webflow doesn't offer a more accessible option for newcomers, similar to Squarespace's Blueprint.
Webflow help and support
Webflow offers valuable tutorials and guides, but its direct customer support could be improved.
Starting with the positives, Webflow’s help center, known as Webflow University, is an excellent online resource. It provides comprehensive guides on various topics, from basic platform usage to specific integrations. The content is well-organized, easy to navigate, and should be your first stop if you run into any issues. Additionally, Webflow’s community forum is a space where users come together to discuss the platform, share experiences, and troubleshoot problems. If you encounter an issue, chances are someone else has faced it too, and you can find helpful advice from the community.
However, Webflow’s direct support options fall short. The platform lacks phone and live chat support, making email the only way to contact Webflow directly. Their response team is available from 6 a.m. to 6 p.m. PT, Monday through Friday, with a typical response time of 24-48 hours. You can leave a detailed message and attach files to better explain your issue.
Despite these limitations, Webflow’s support resources are generally effective. In our evaluation, Webflow received a score of 4 out of 5 for help and support, placing it third overall in our website builder rankings. For a platform as complex as Webflow, robust help and support are crucial, and while there’s room for improvement, Webflow largely meets the need.